It’s been a while since my last blog post and I’ve been busy! I have been working with James Pogran to get a working Puppet Language Server extension for VS Code, which was part of my Next Big Project post.
So what have we done?
James had already written a client only Puppet extension which included all of the basic tasks: Syntax Highlighting, Snippets, Commands etc. and it was fantastic. I talked with James and we joined forces. At Puppet we had a Hack Day coming up and we decided to work on the Puppet Language Server together.
I worked on the Language Server and boy did we deliver! We recently presented our work at one of our regular demo-days, and the extension was received with a lot of minds blown and applause!
I originally had the following goals and I’ve updated each with what we has been achieved (as of this post):
Goals
-
Get some basic intellisense for Puppet files (.pp)
This has started. The server has the ability to serve auto-complete and hover requests, but not all text is enabled e.g. the
classtext isn’t supported by the Hover provider.-
Resource parameter/property names
-
Function names
-
Facter names (Legacy and Structured) and include their current values as Parameter Hints
Done
-
-
Syntax highlighting
James had already completed this
- Run Puppet commands from the Command Palette (puppet module, puppet facts)
Not started
- The Client and Server will communicate over TCP, but for the moment only localhost and only for Windows platforms
Done
Stretch goals
- Linting
Done
- Use VS Code on Windows to communicate with a Language Server on a Linux based OS (and vice-versa)
Done
James had already completed this and the language server linting automatically adds these
James had already completed this
Source Code
The Puppet Language Server source code is in James’ github account
https://github.com/jpogran/puppet-vscode
At the time of writing this is currently in the language-server-feature branch. Once we complete the initial work, we’ll merge it into master.
See the extension in use
I created several animated GIF files with showing the various parts of the extension
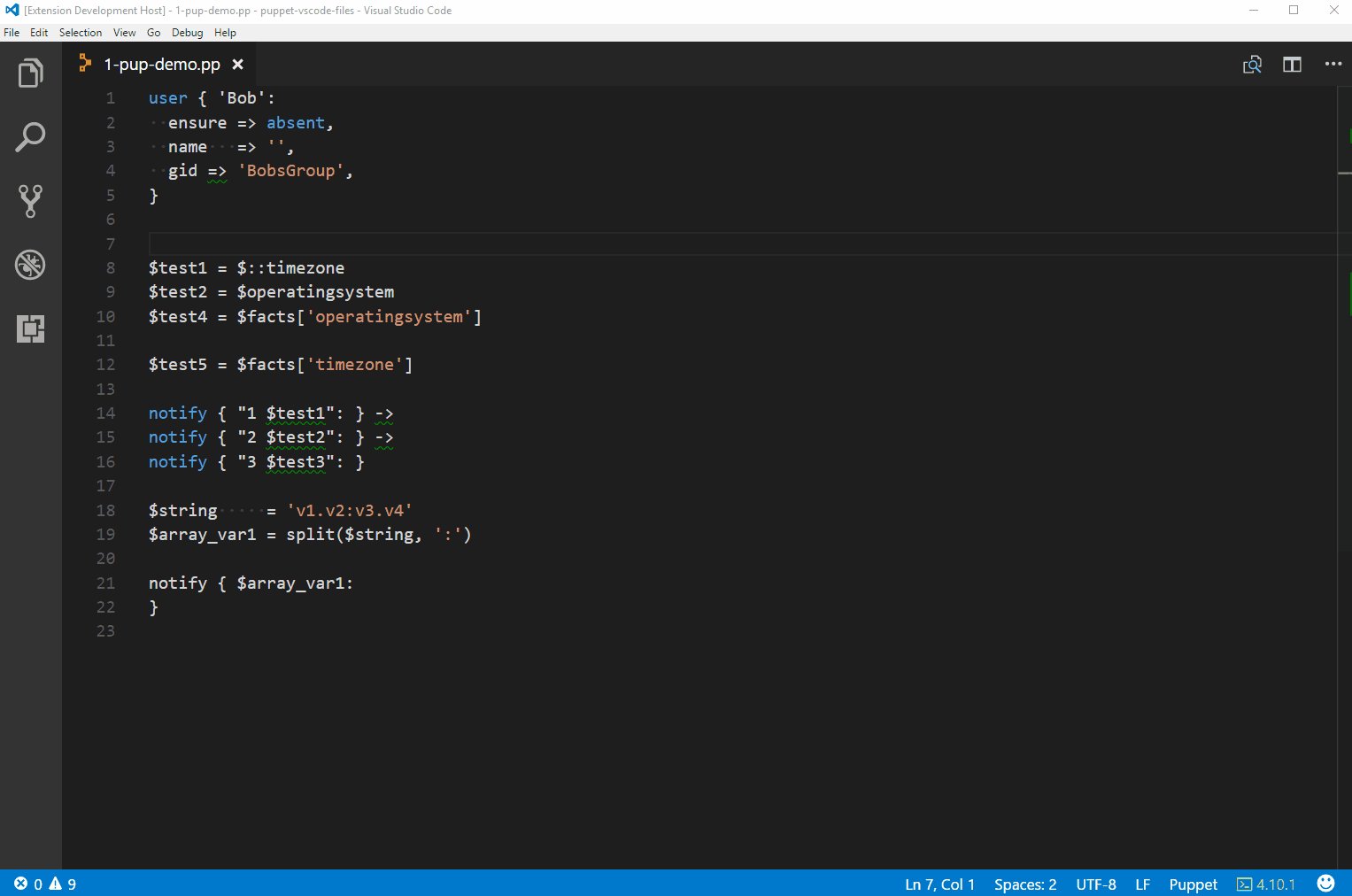
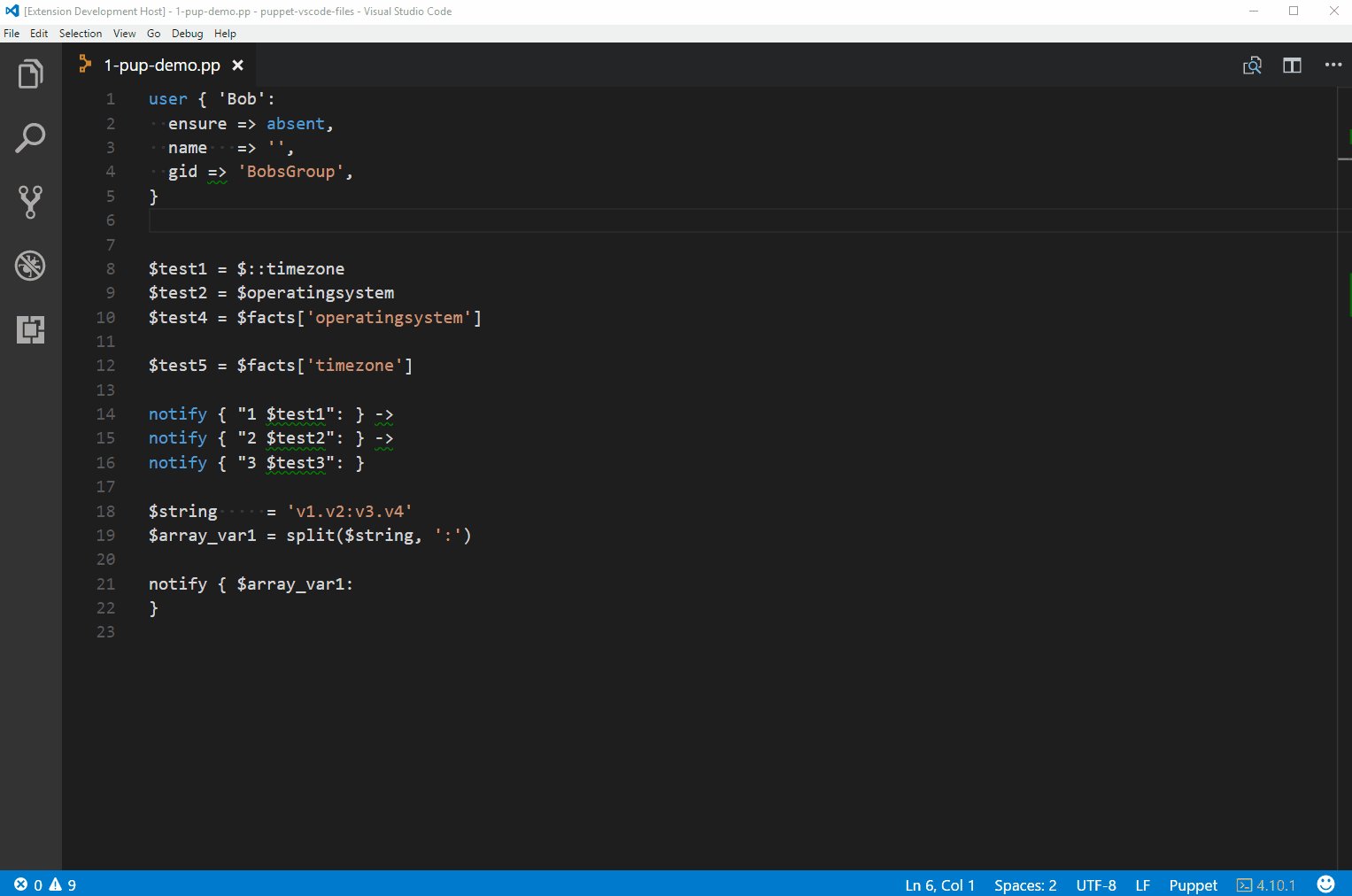
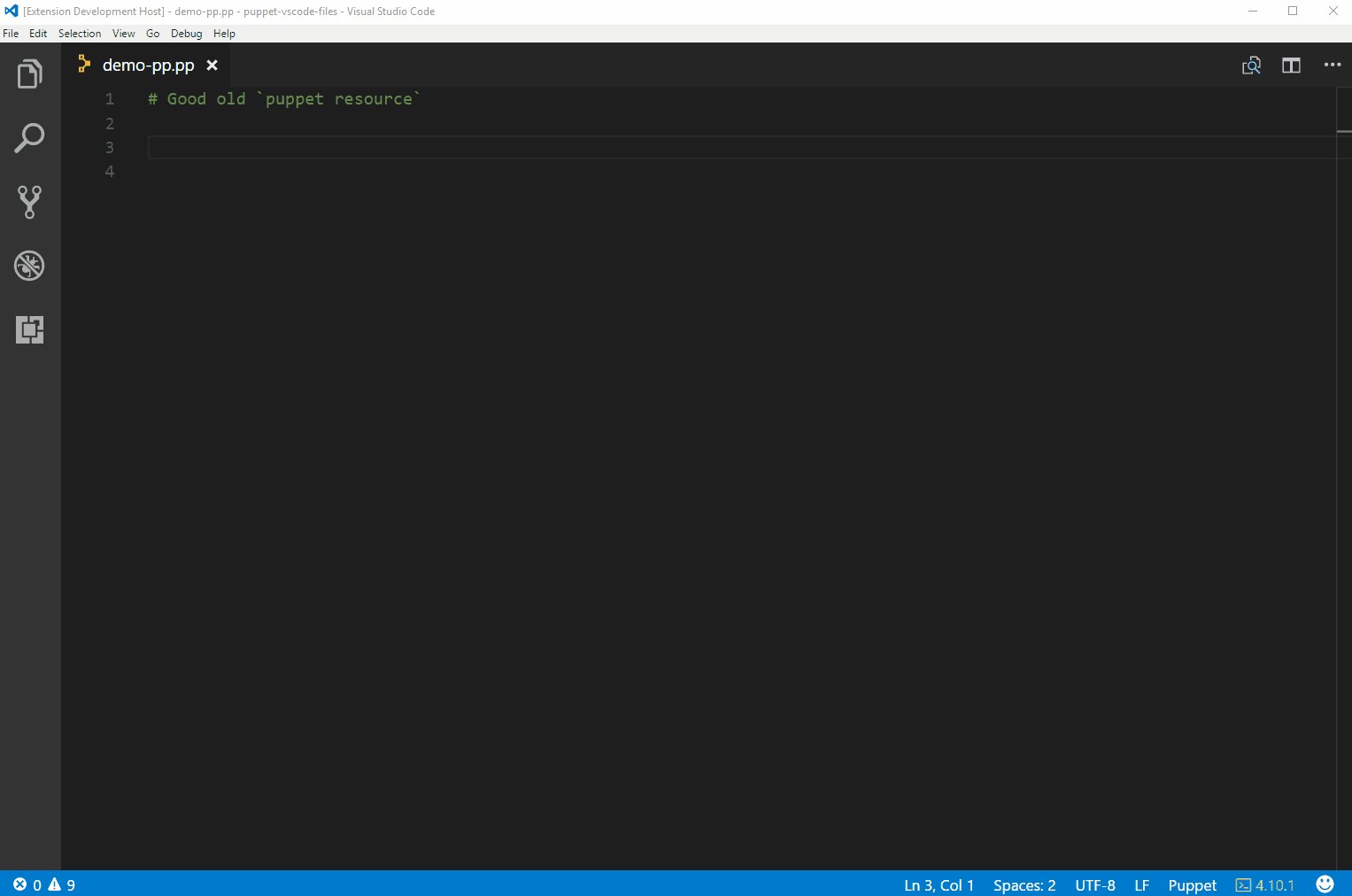
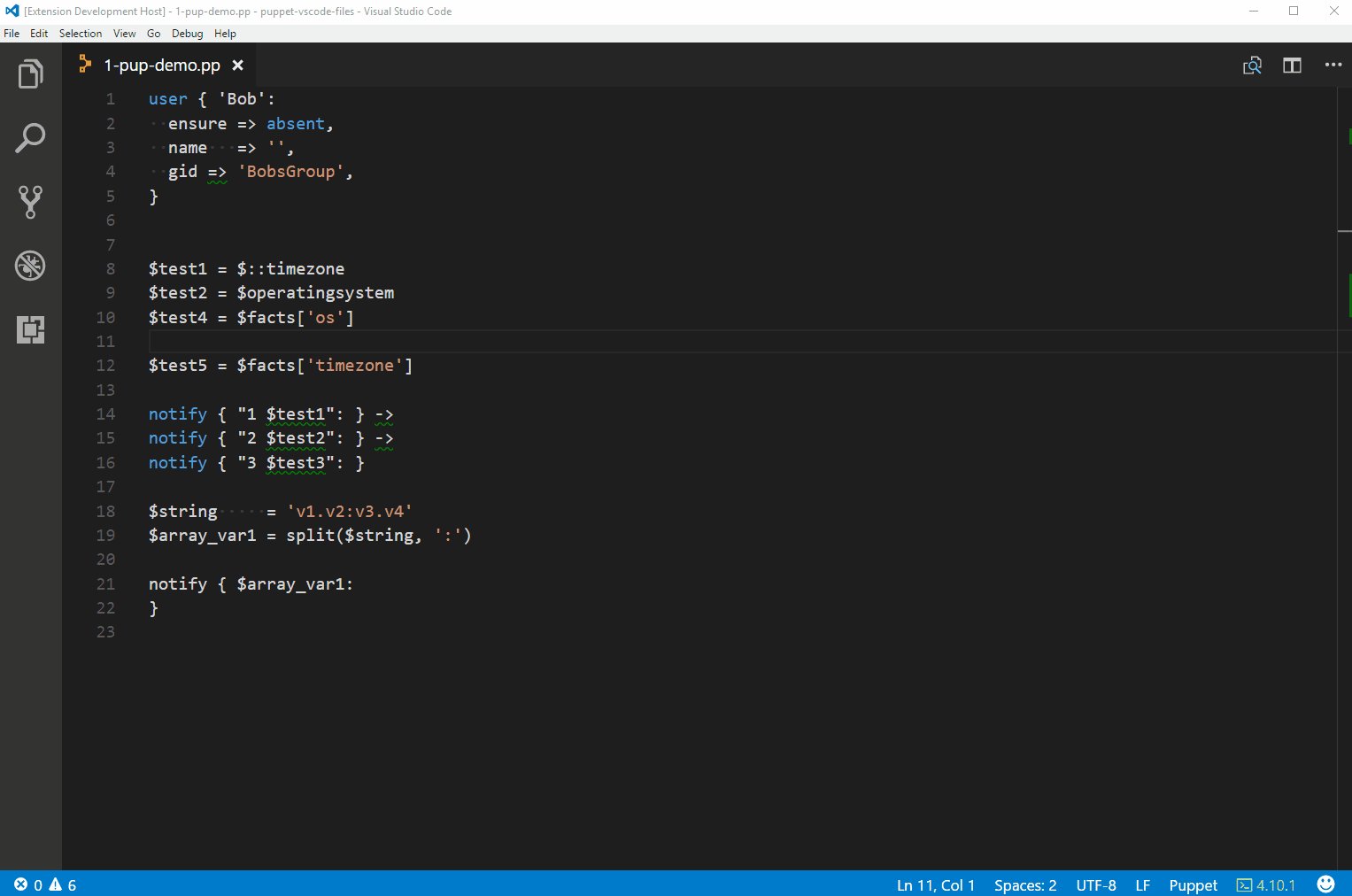
Starting the extension from an empty file

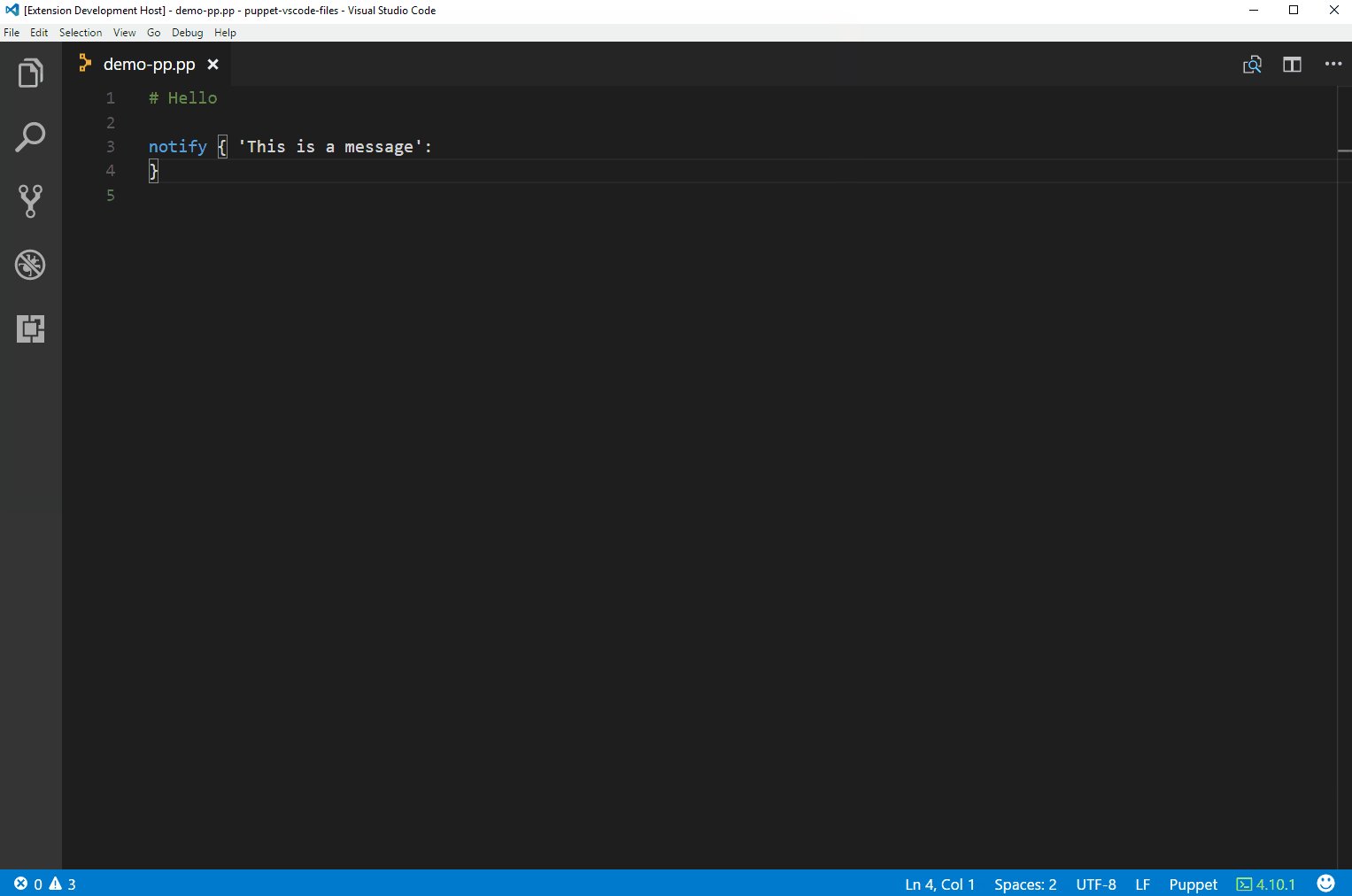
Once you save the file with a .pp extension the language server will connect which you can see from the syntax highlighting and the Puppet version in the bottom right hand corner (4.10.1)
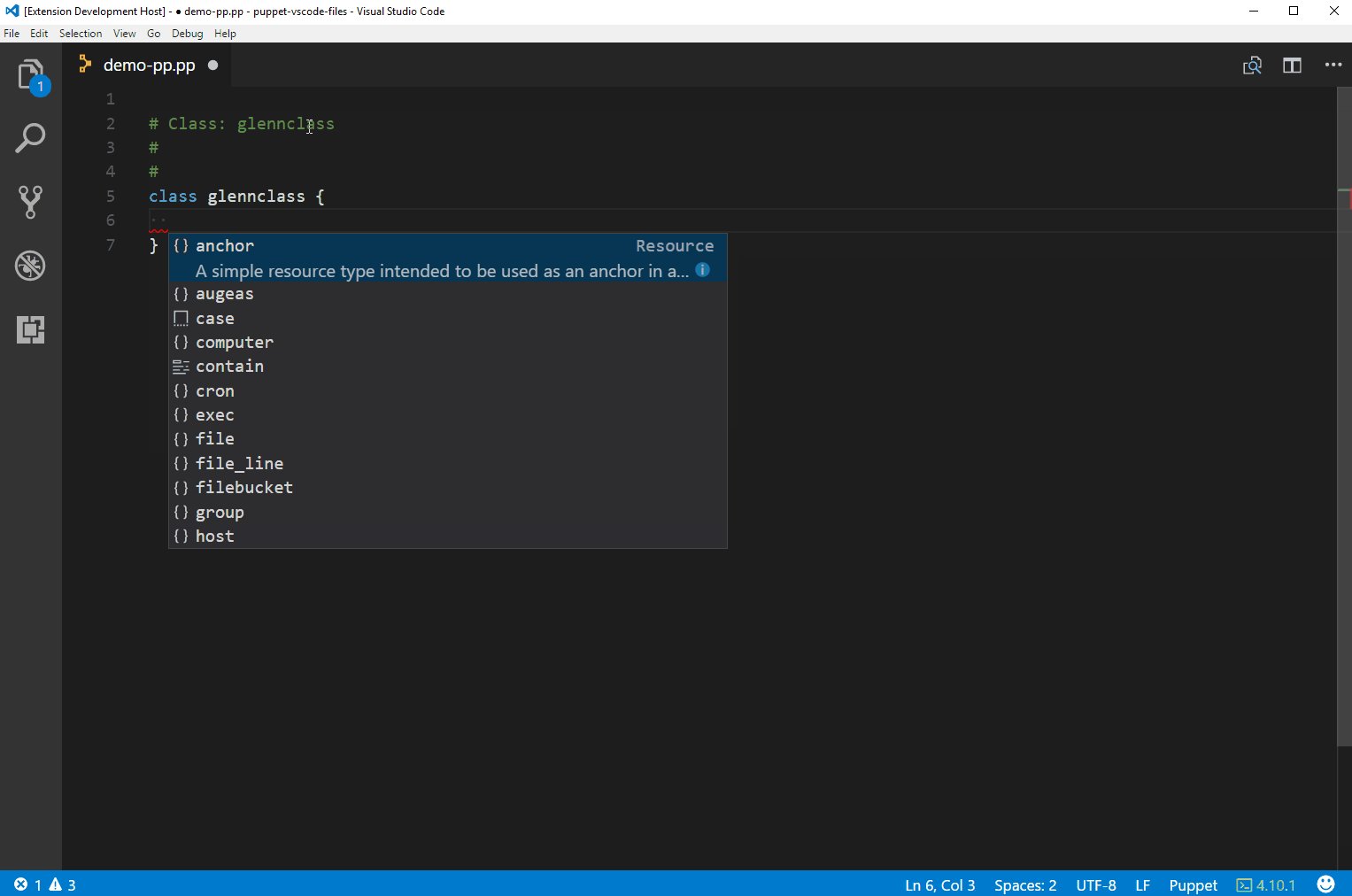
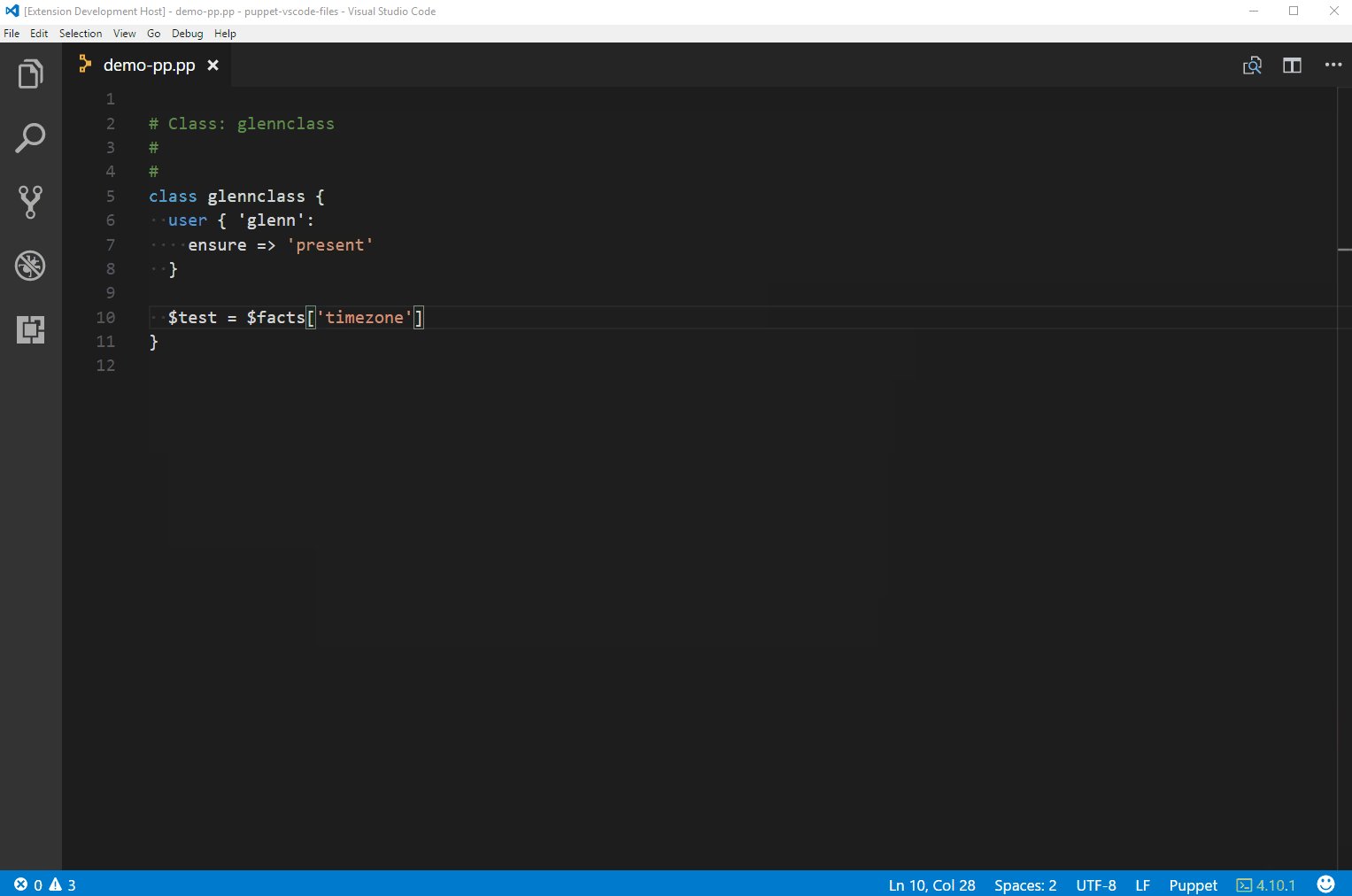
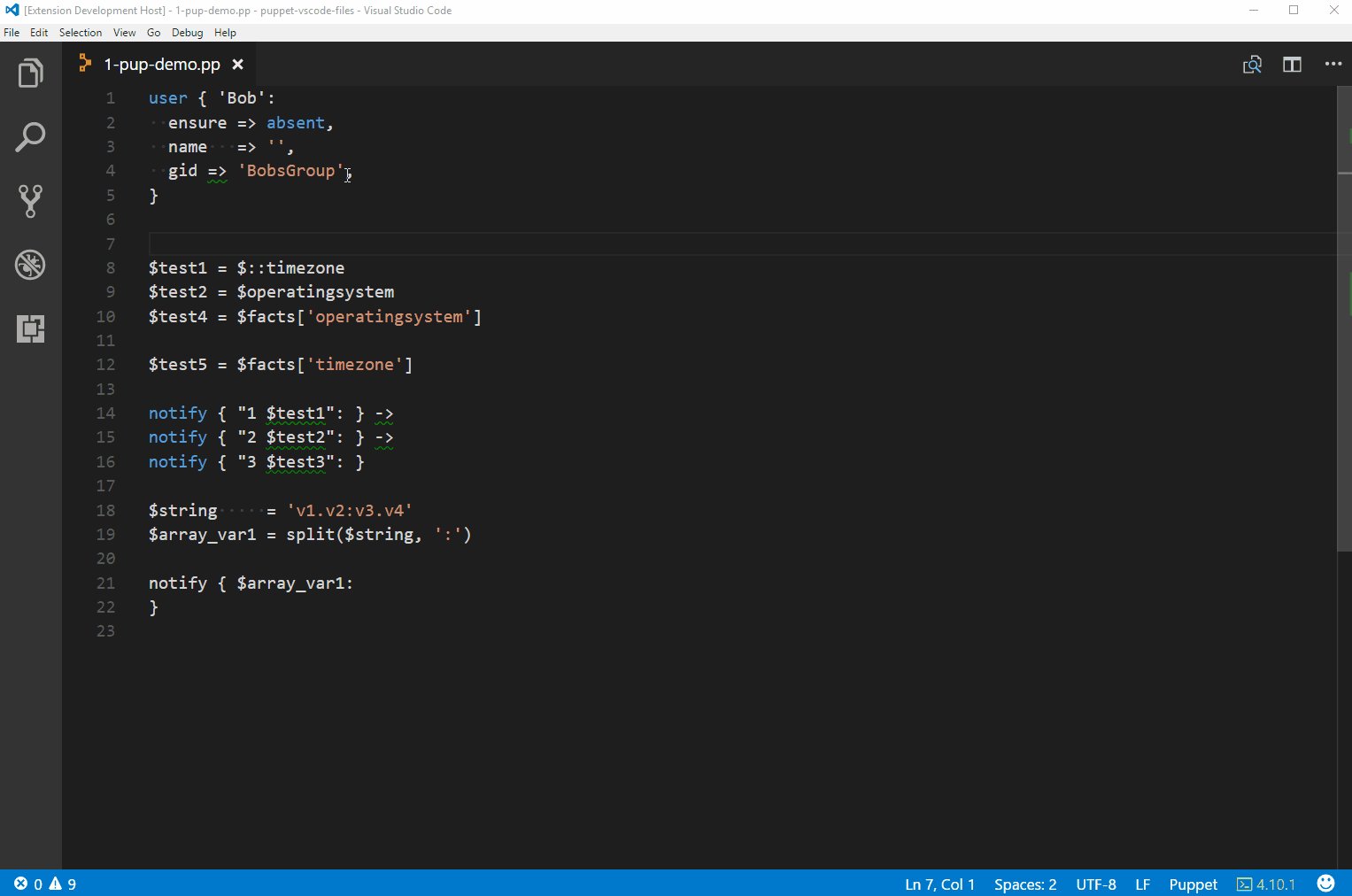
Auto-completion of resources, parameters and parameters

-
Pressing
Ctrl+Spacewill start auto-complete -
$factsis supported and shows facts hints
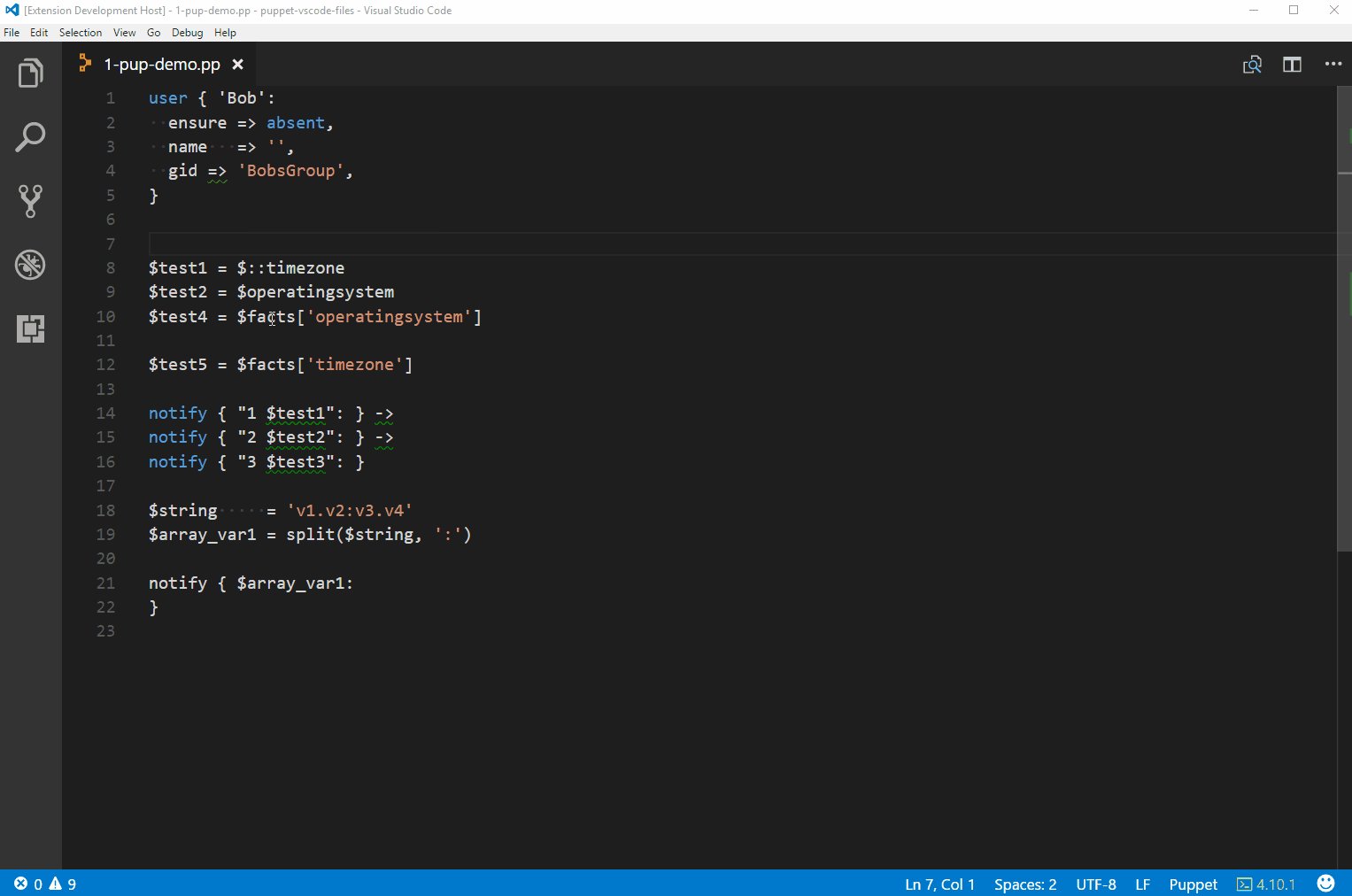
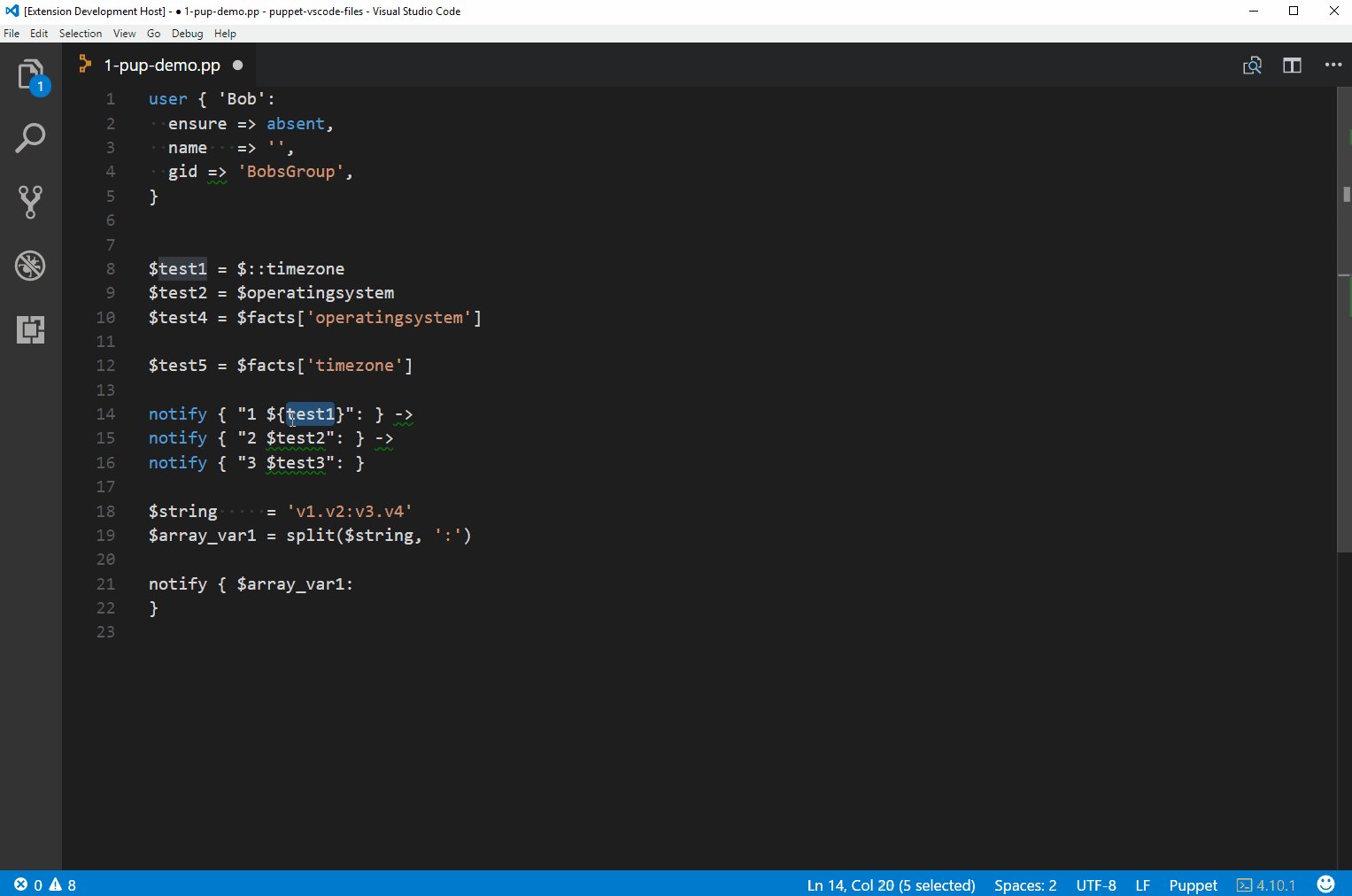
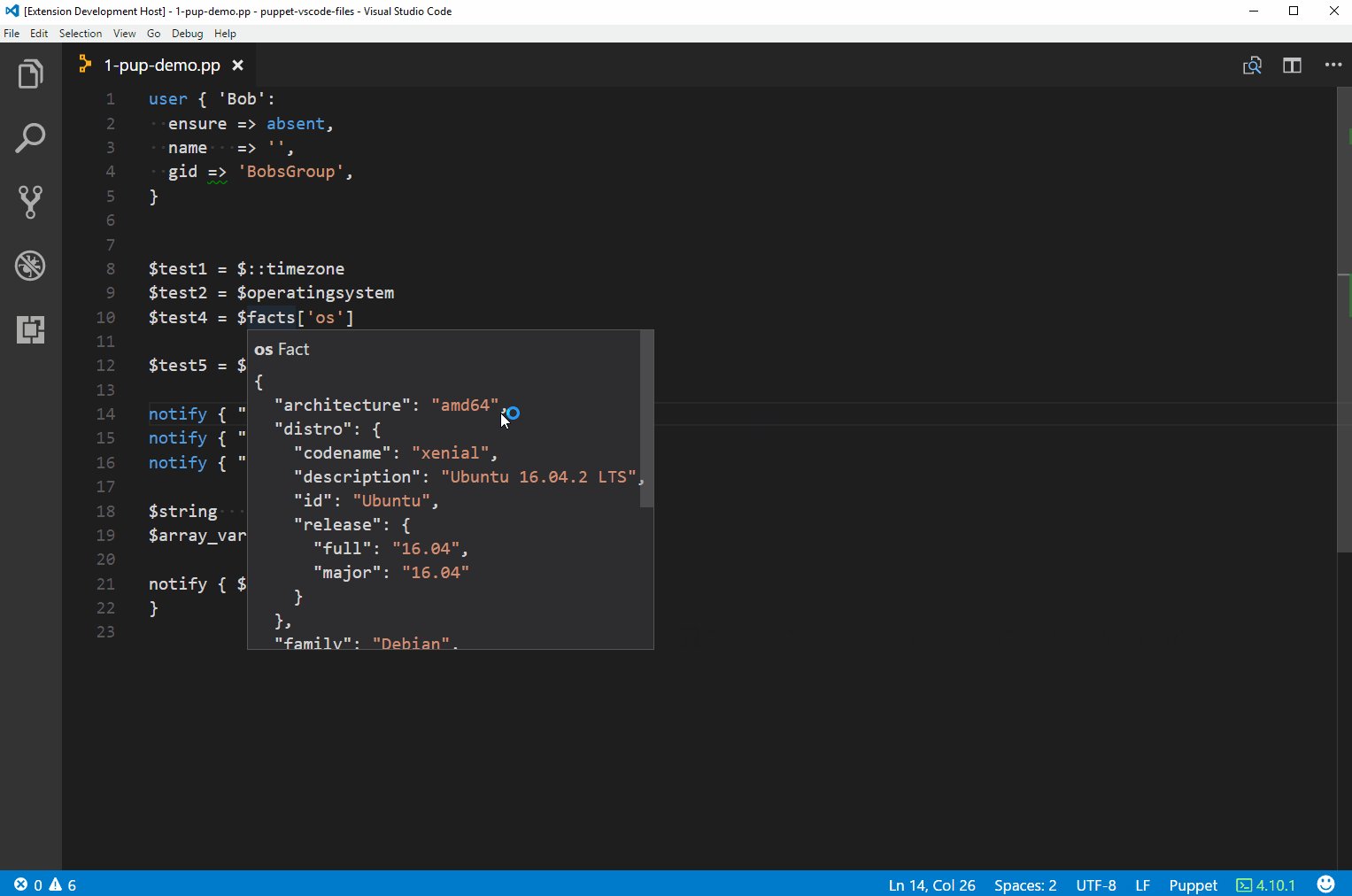
Hover information during editing

- Move the mouse over text to get hover information, for example: Resource, Parameter, Property, Function and Fact variables
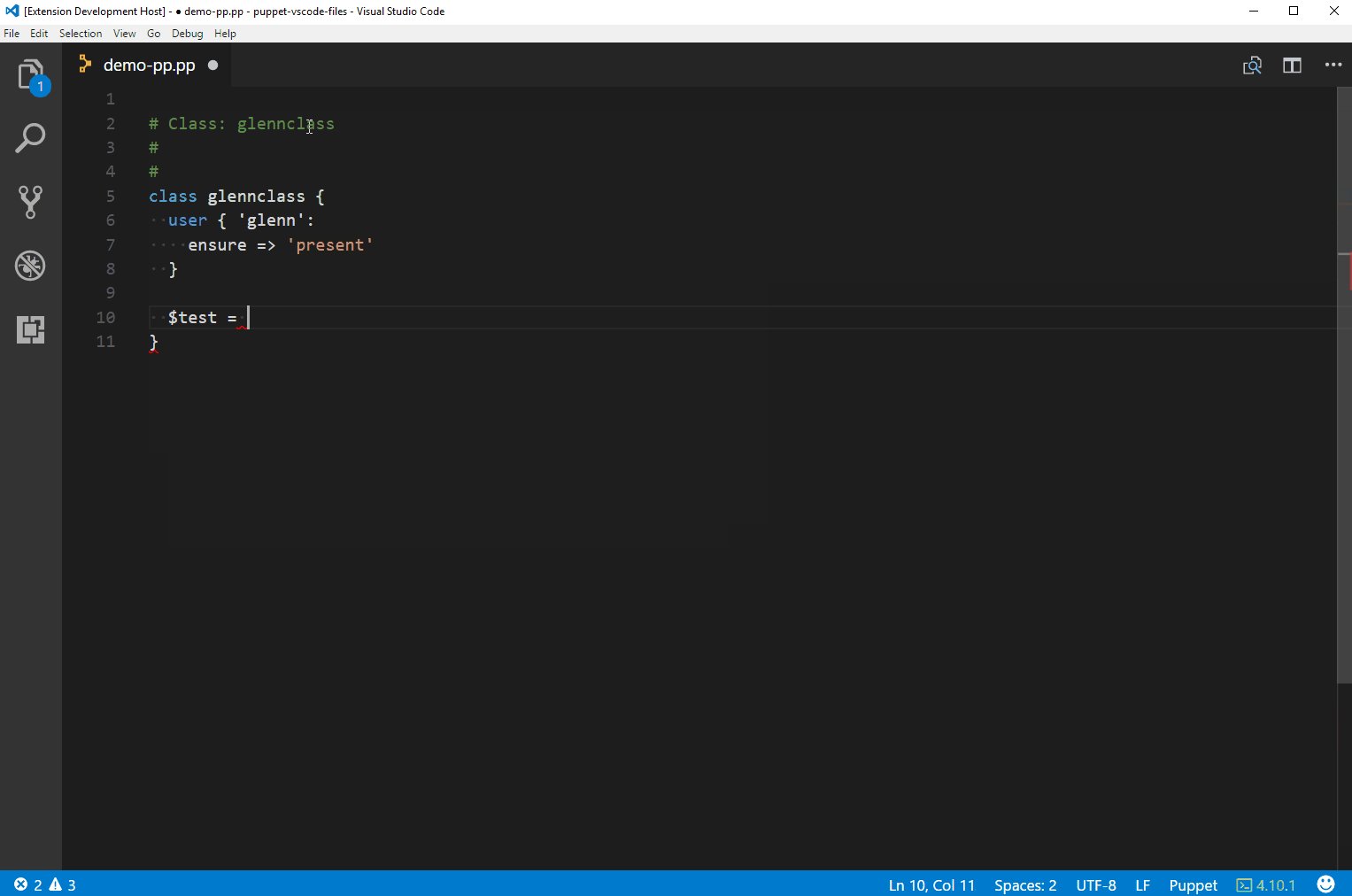
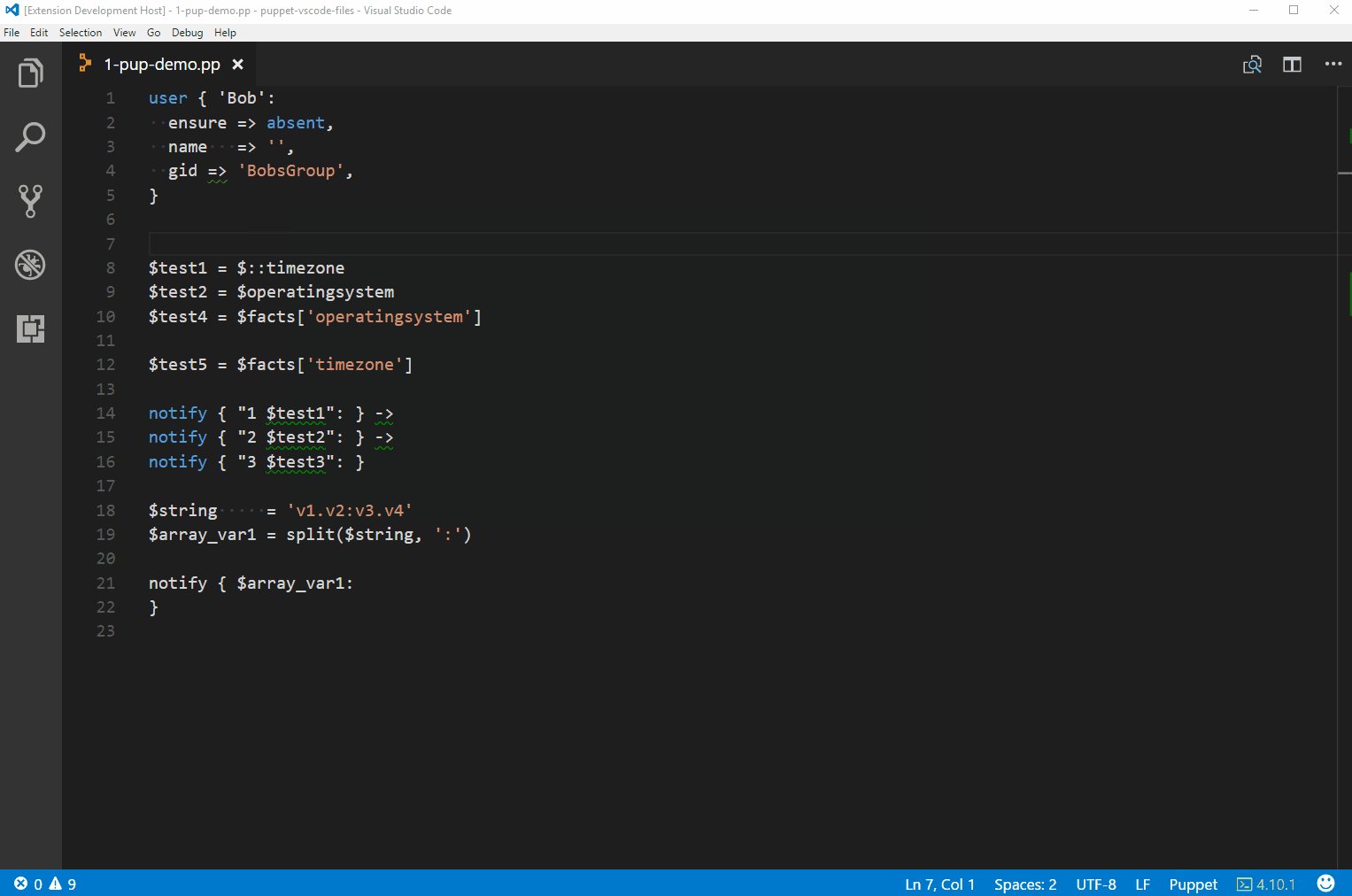
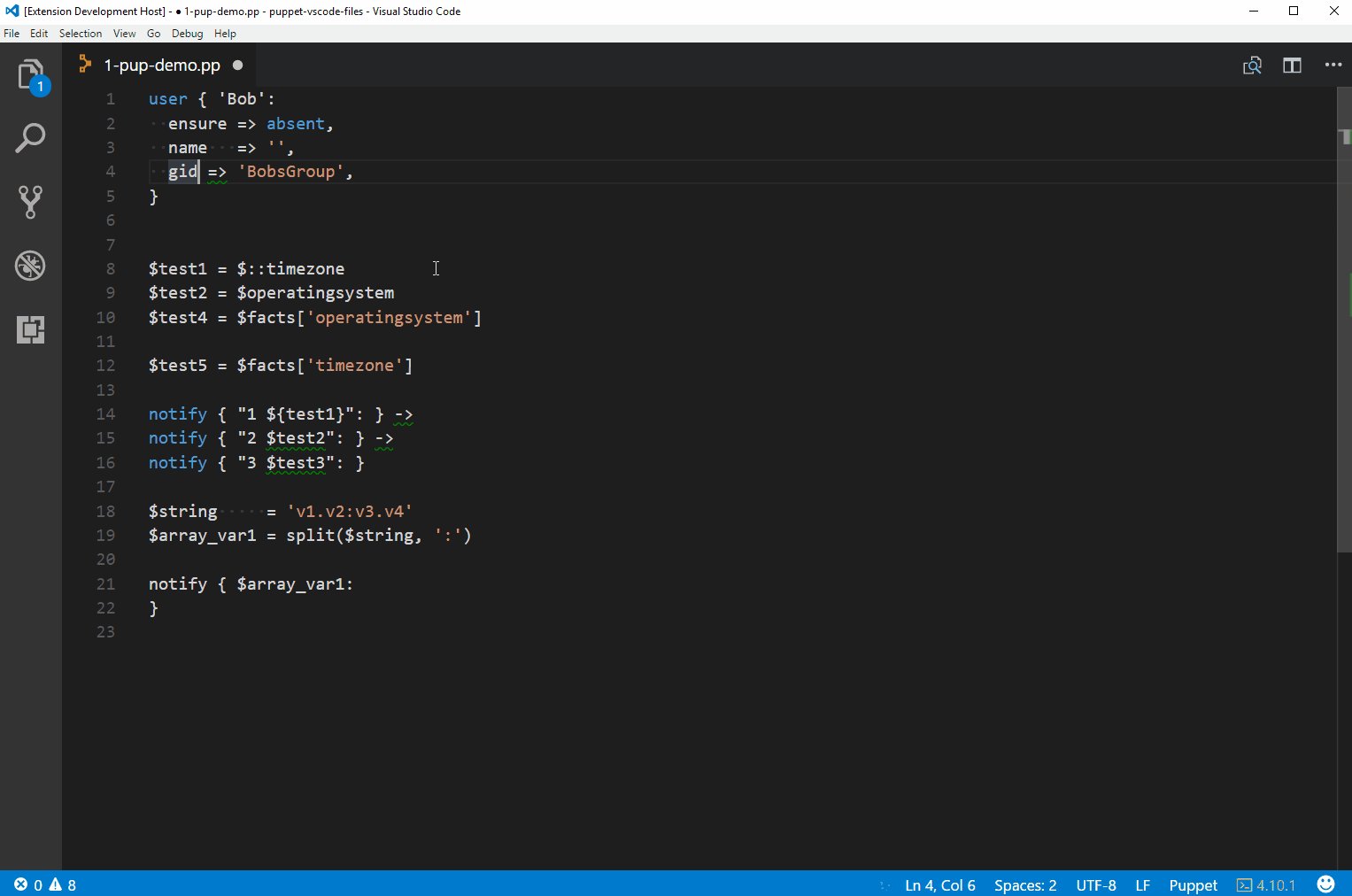
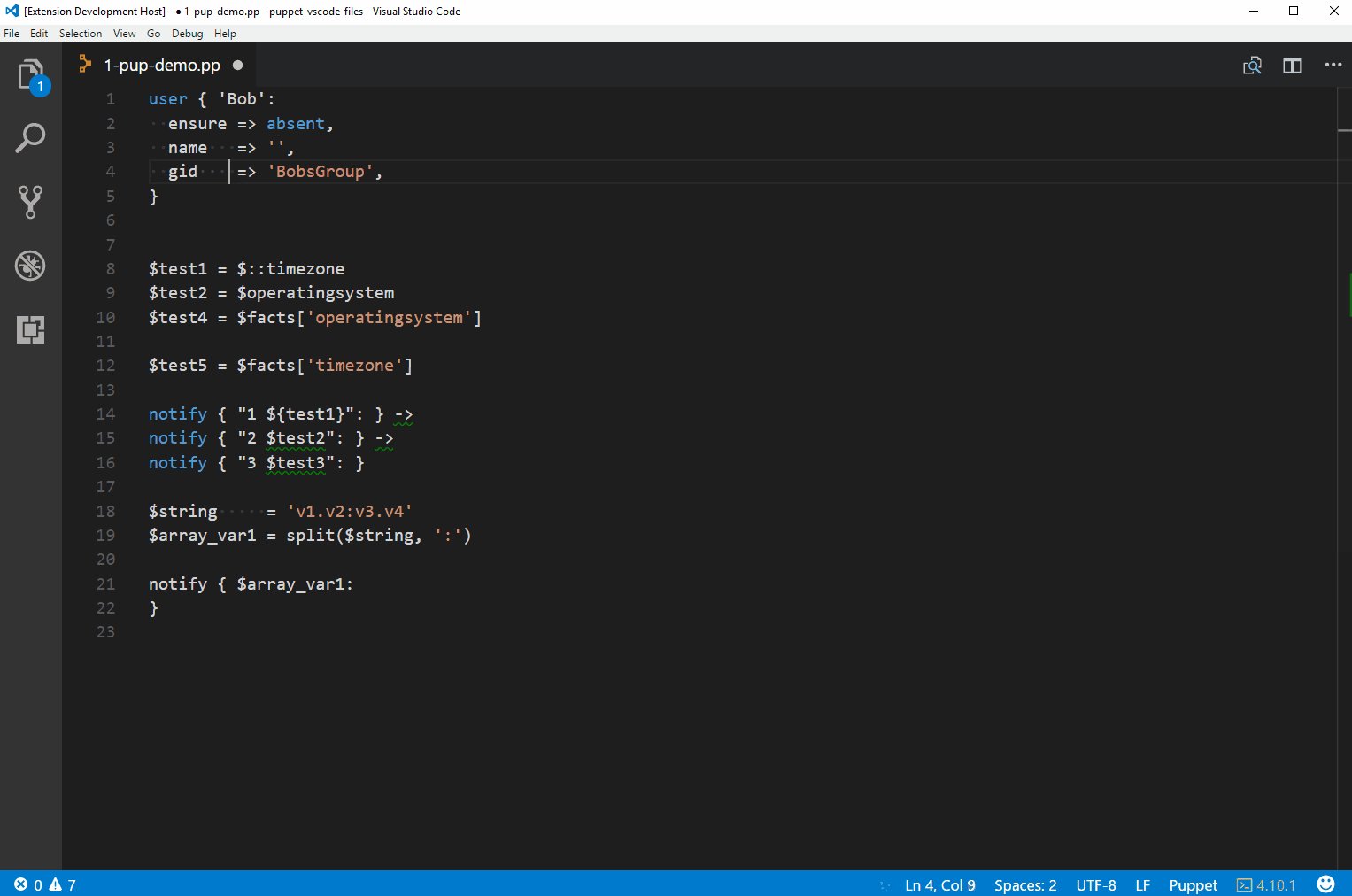
Puppet Linting as you type

- Puppet Lint errors and warnings are evaluated as you type instead of only when you save the document. Note how the green squiggly line (lint warning) disappears once the hash rocket (
=>) is moved into the correct place.
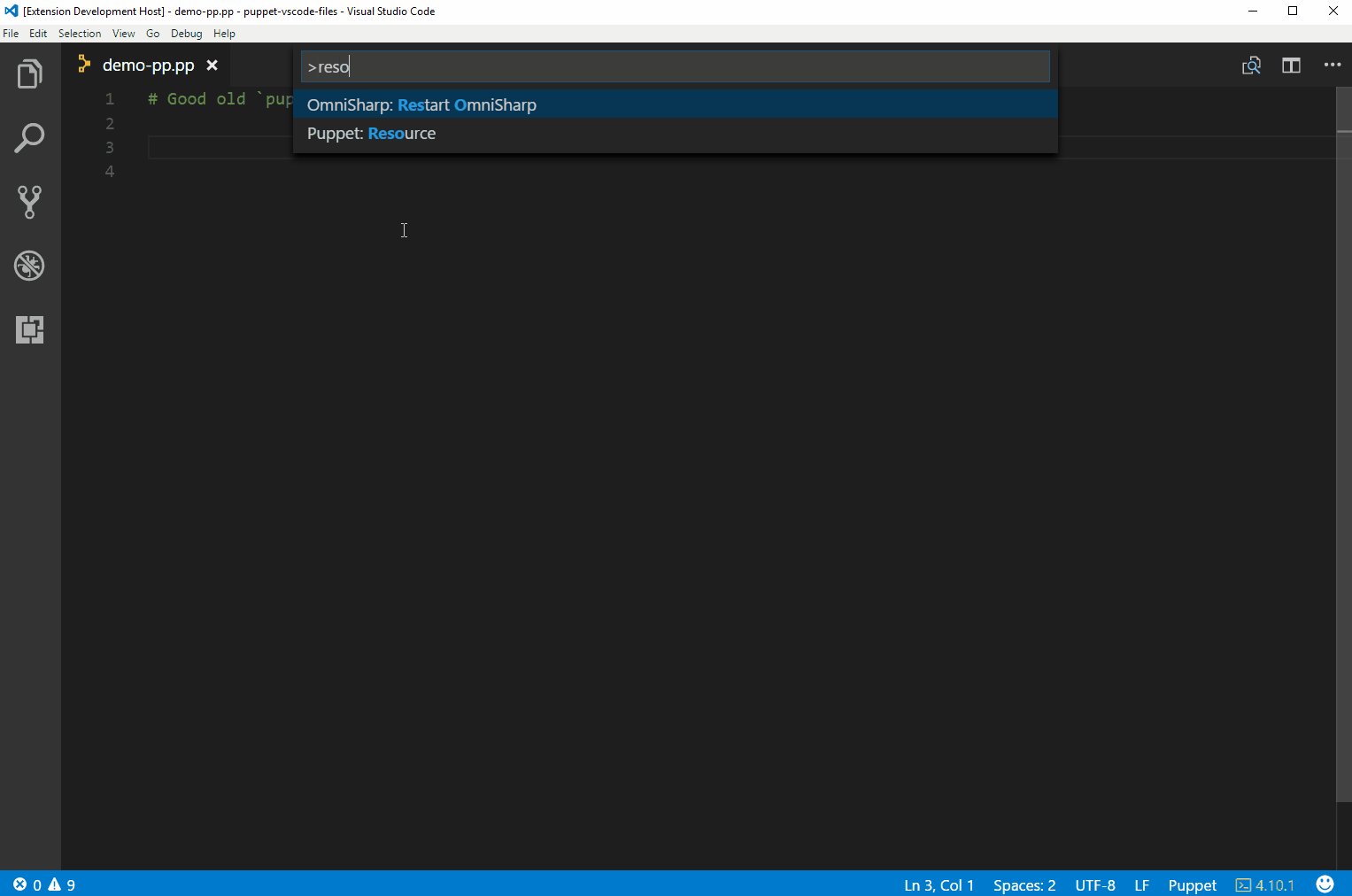
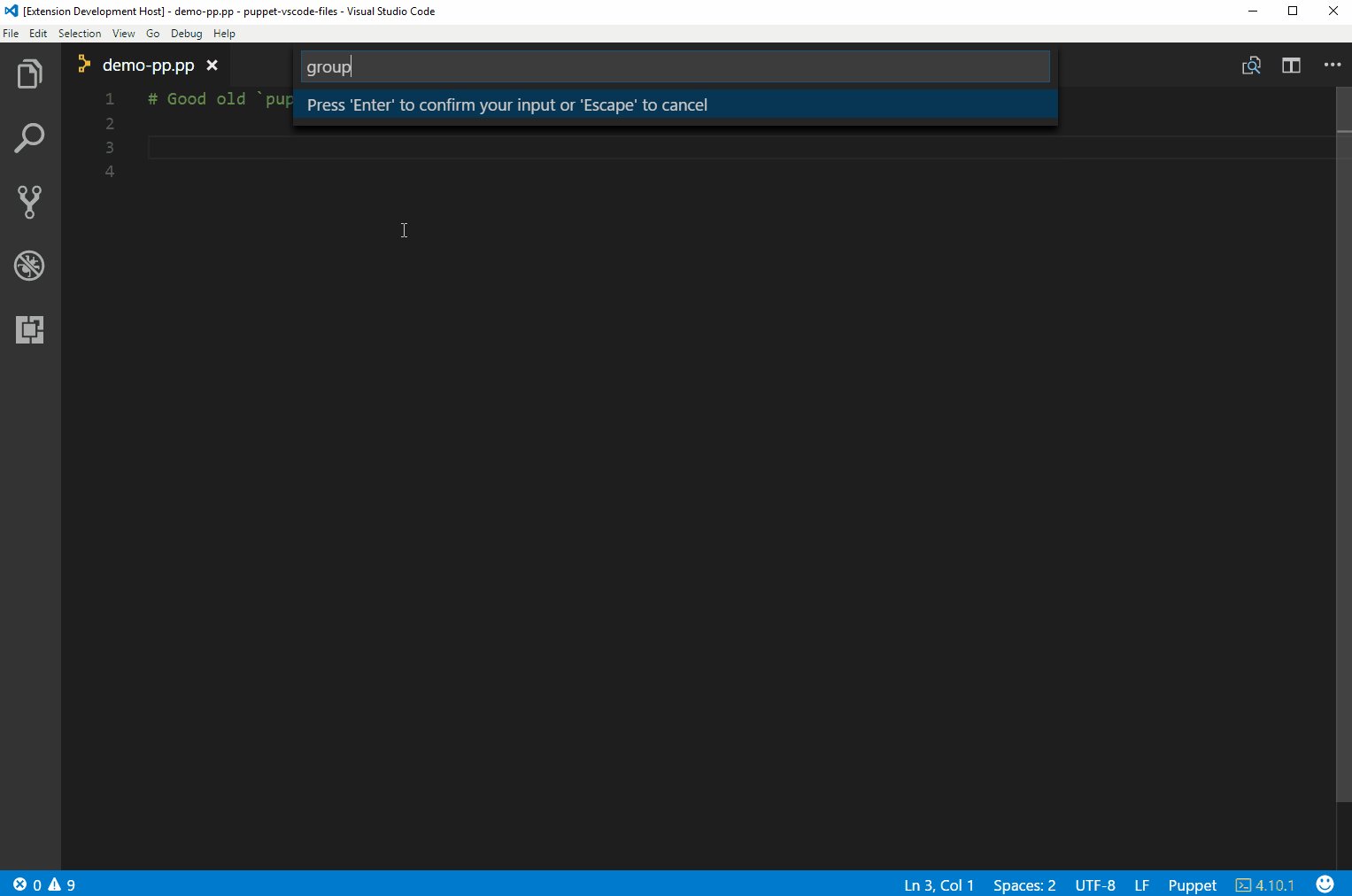
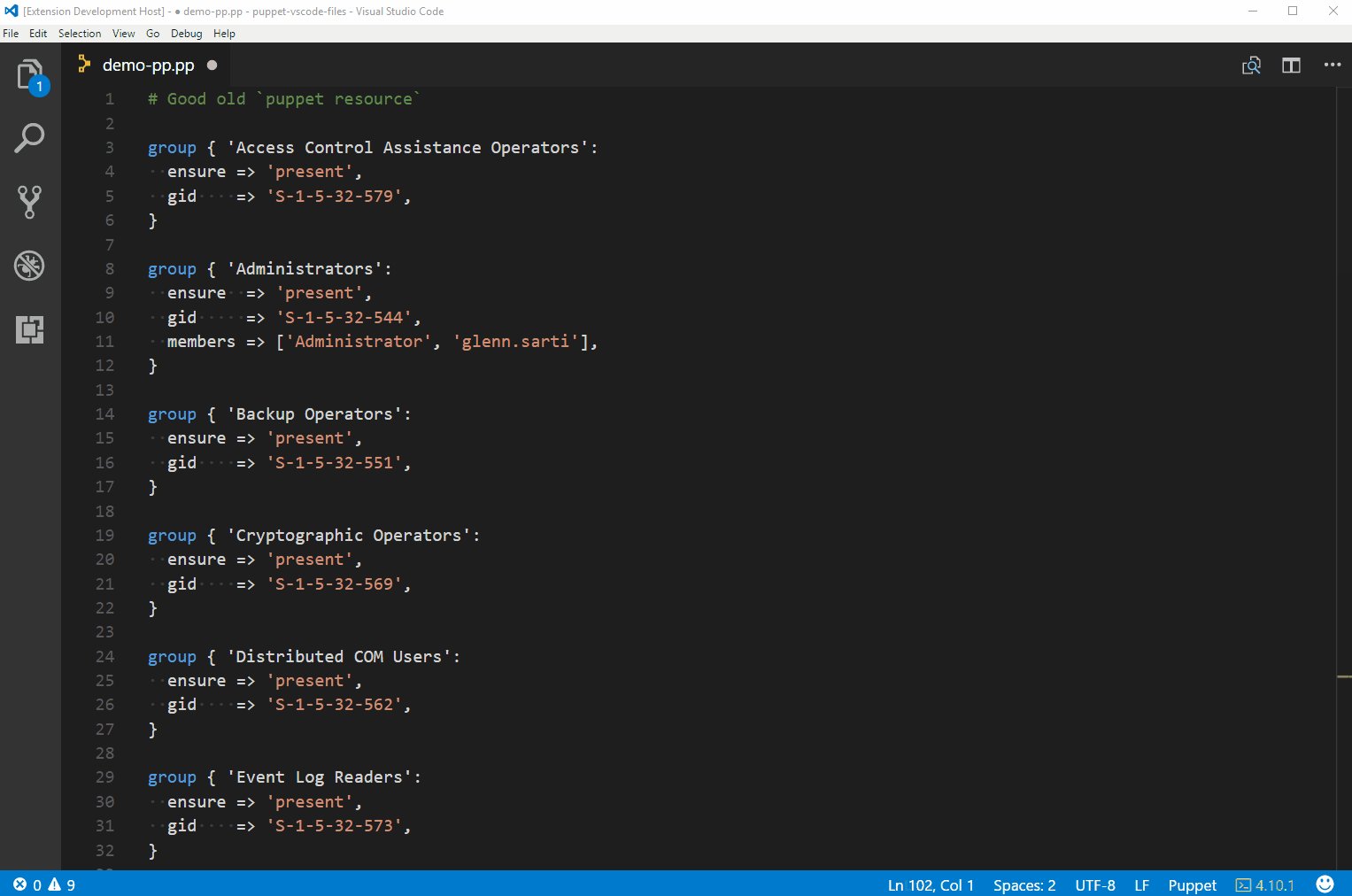
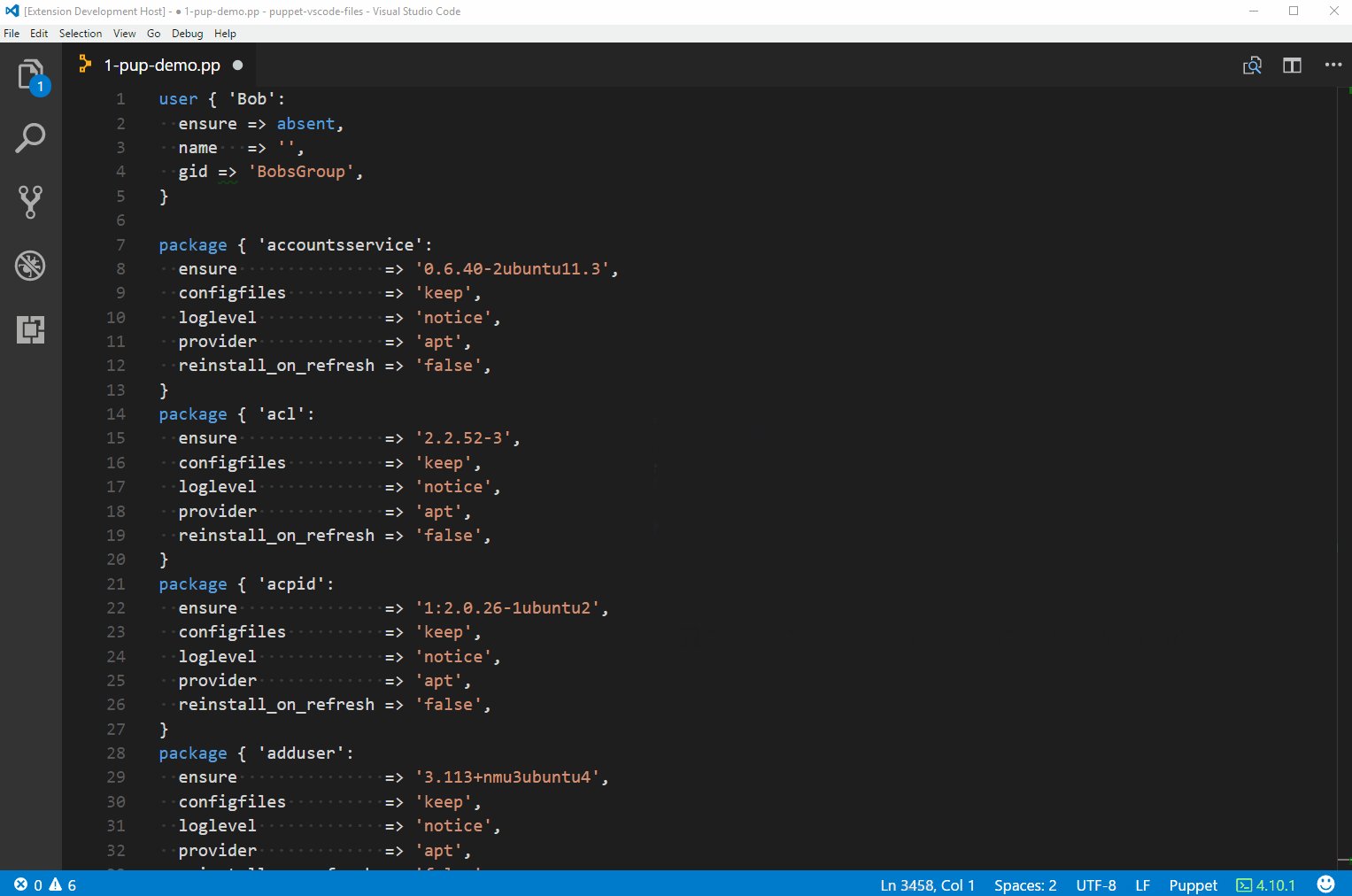
Support for puppet resource

- Just like the original extension, you can run
Puppet: Resourceto automatically insert puppet resource statements.
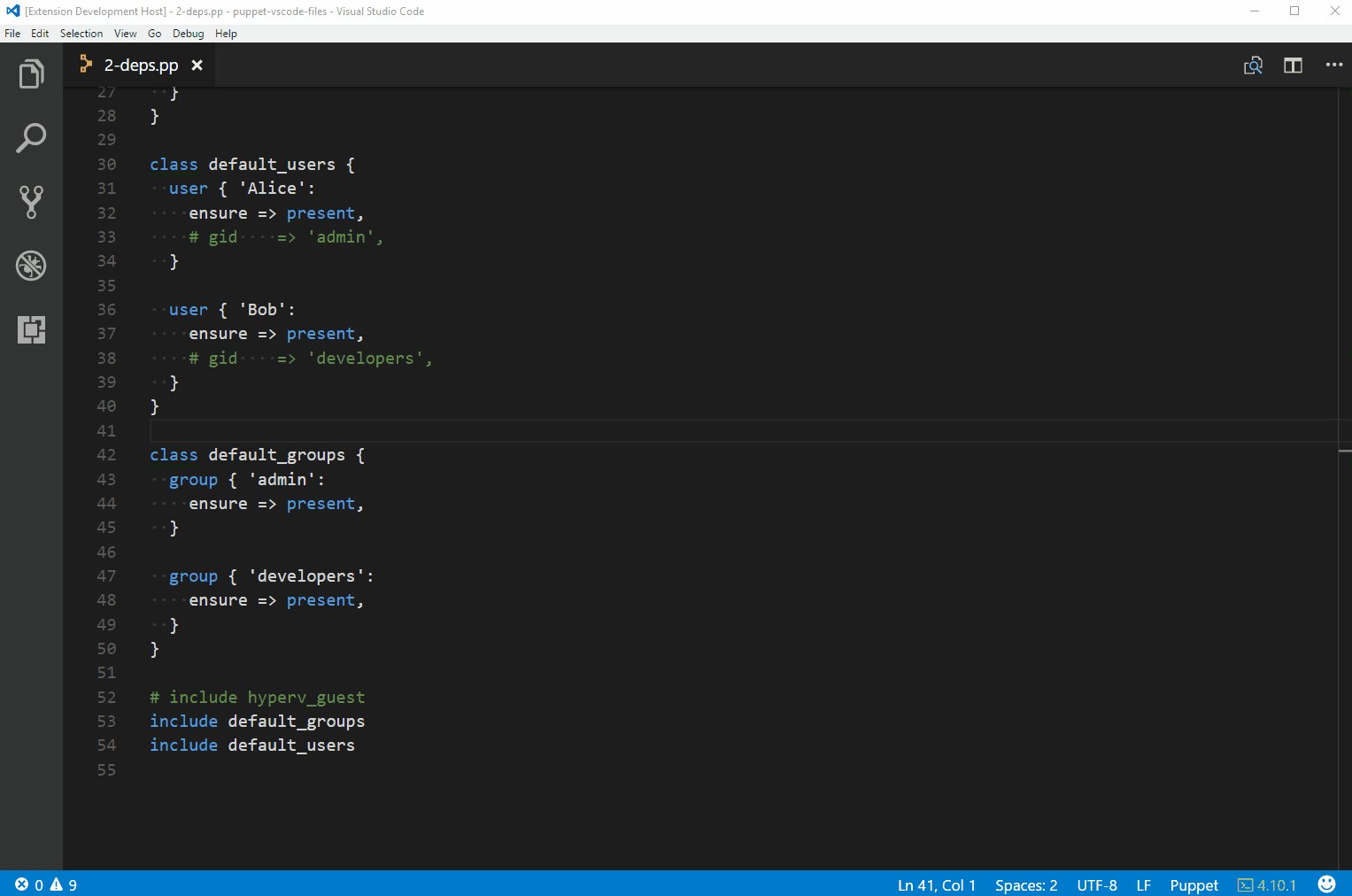
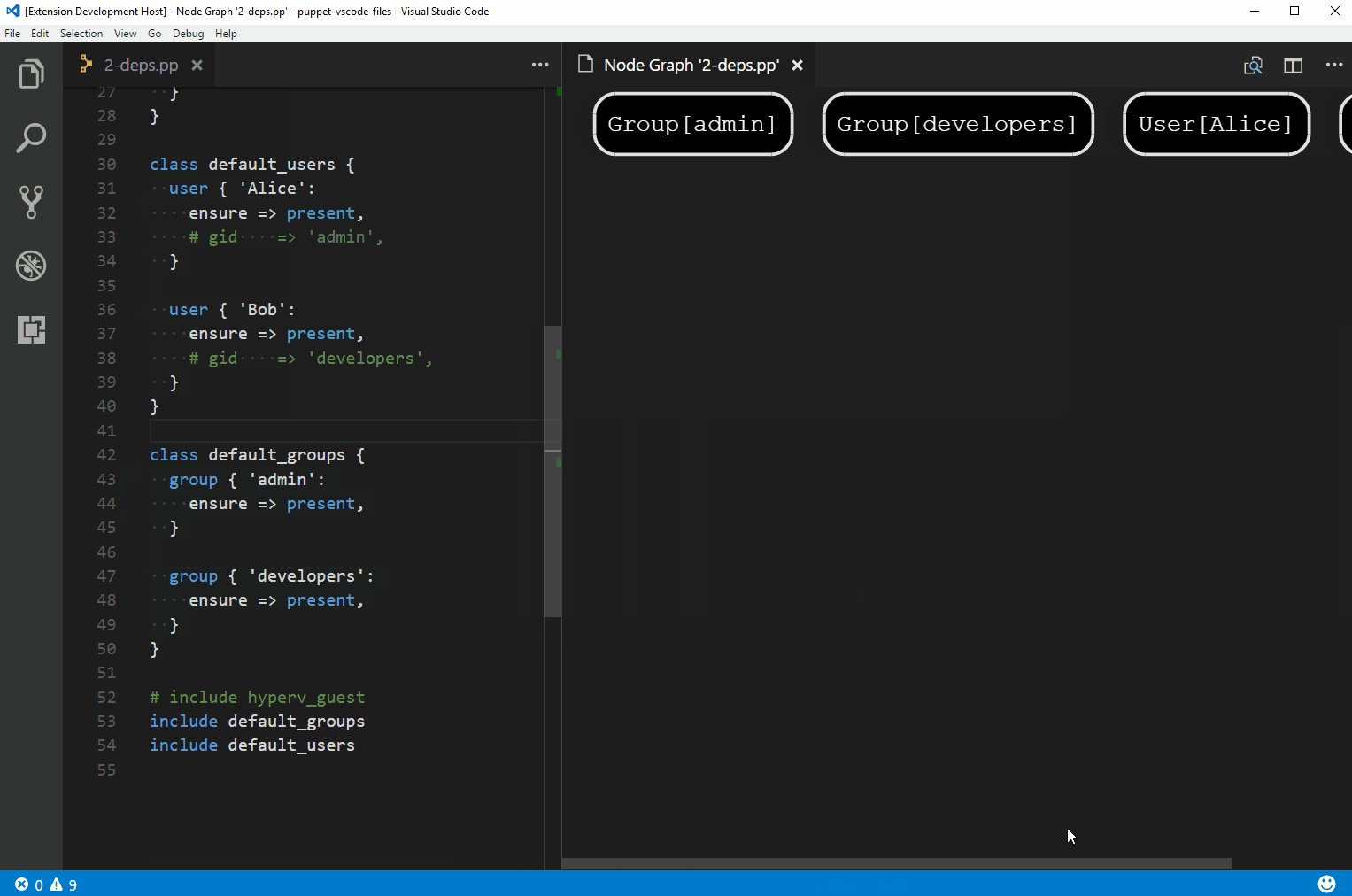
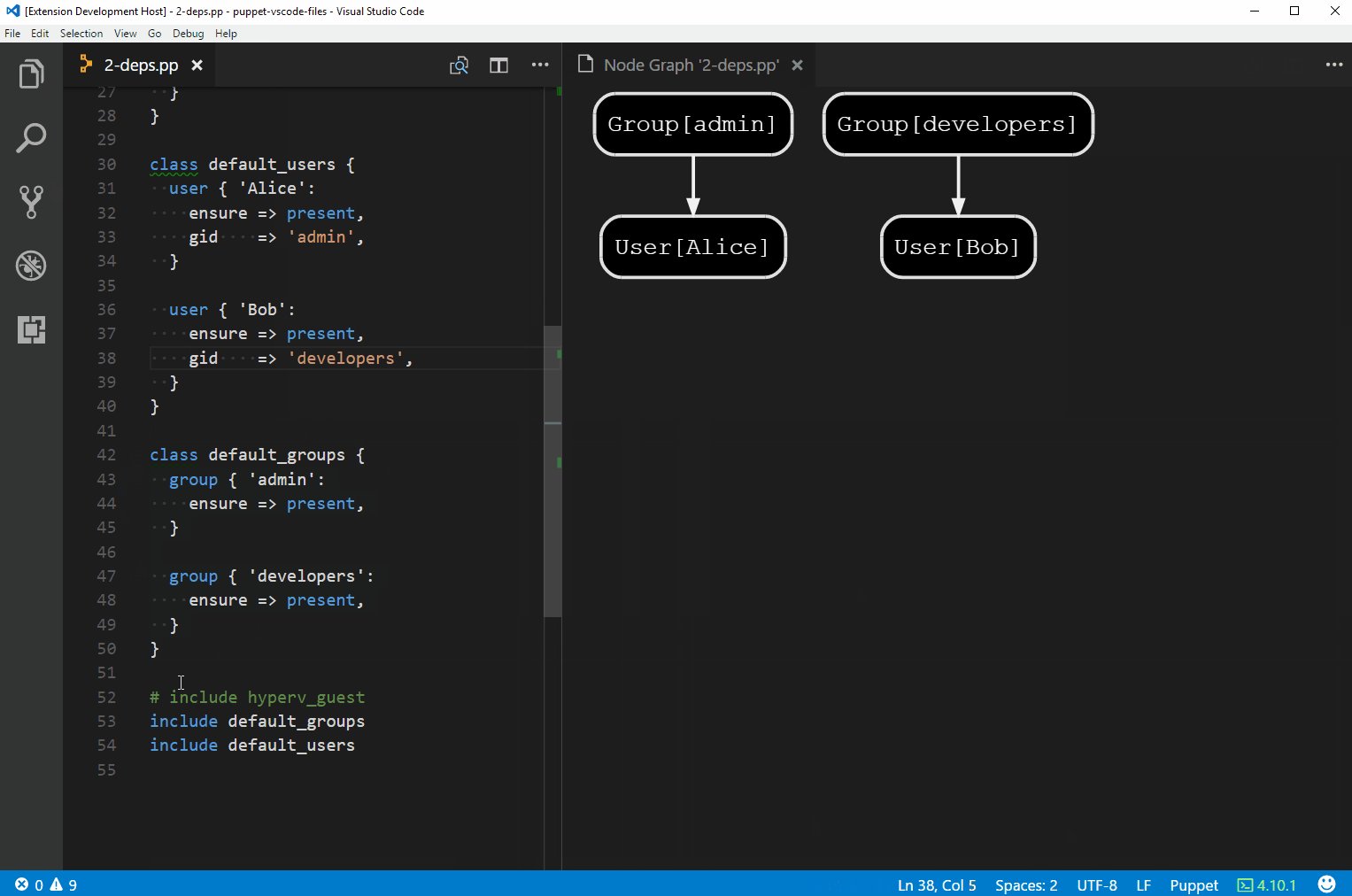
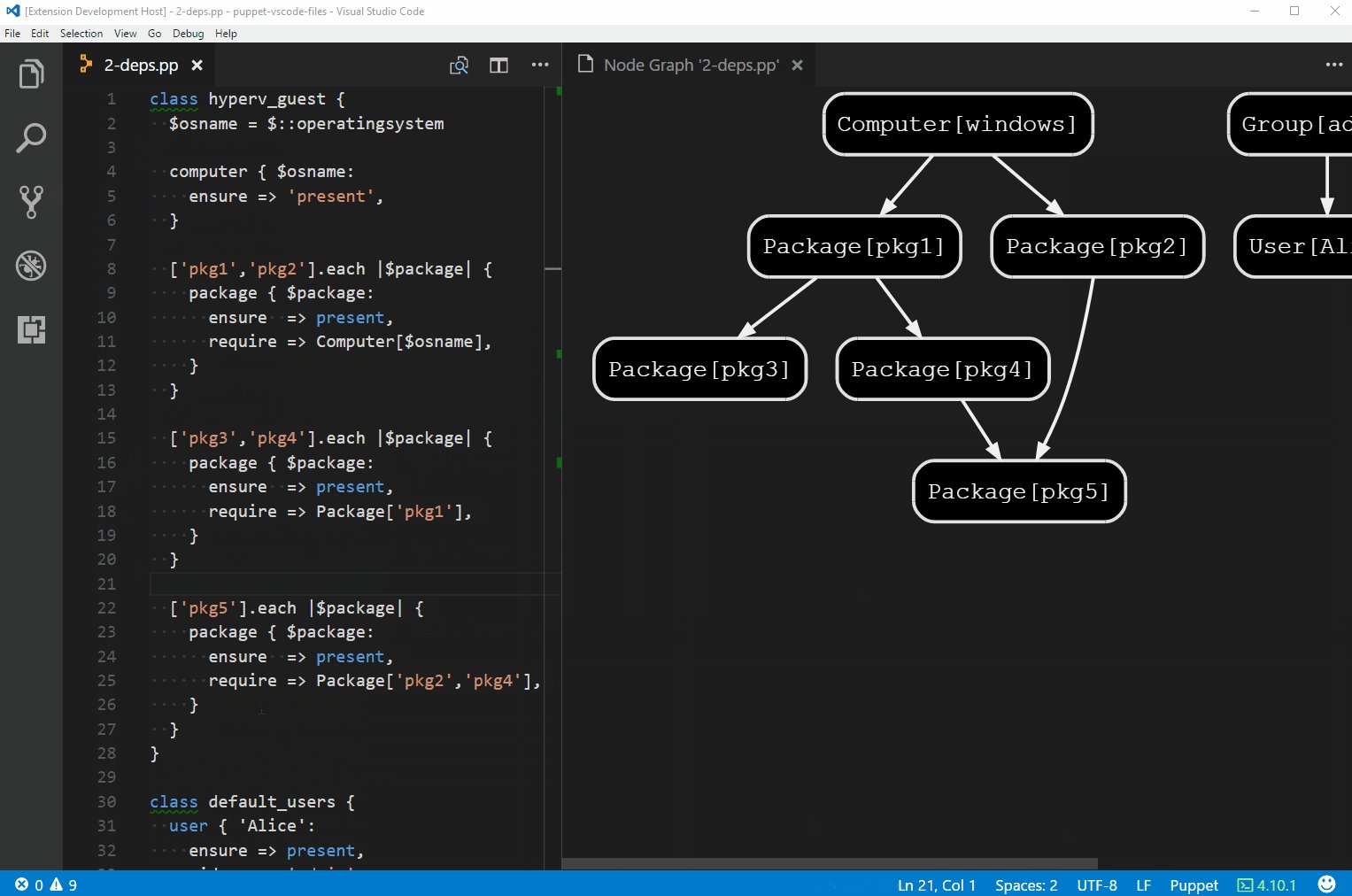
Puppet node graph preview

- Puppet Enterprise introduced a feature which showed the graph that Puppet used when applying a catalog. Now you can preview the node graph for a manifest, while you edit it!! Open the command palette with
Ctrl-Shift-Pand typepuppet nodeand open the preview to the side.
Cross Platform Support for the language server

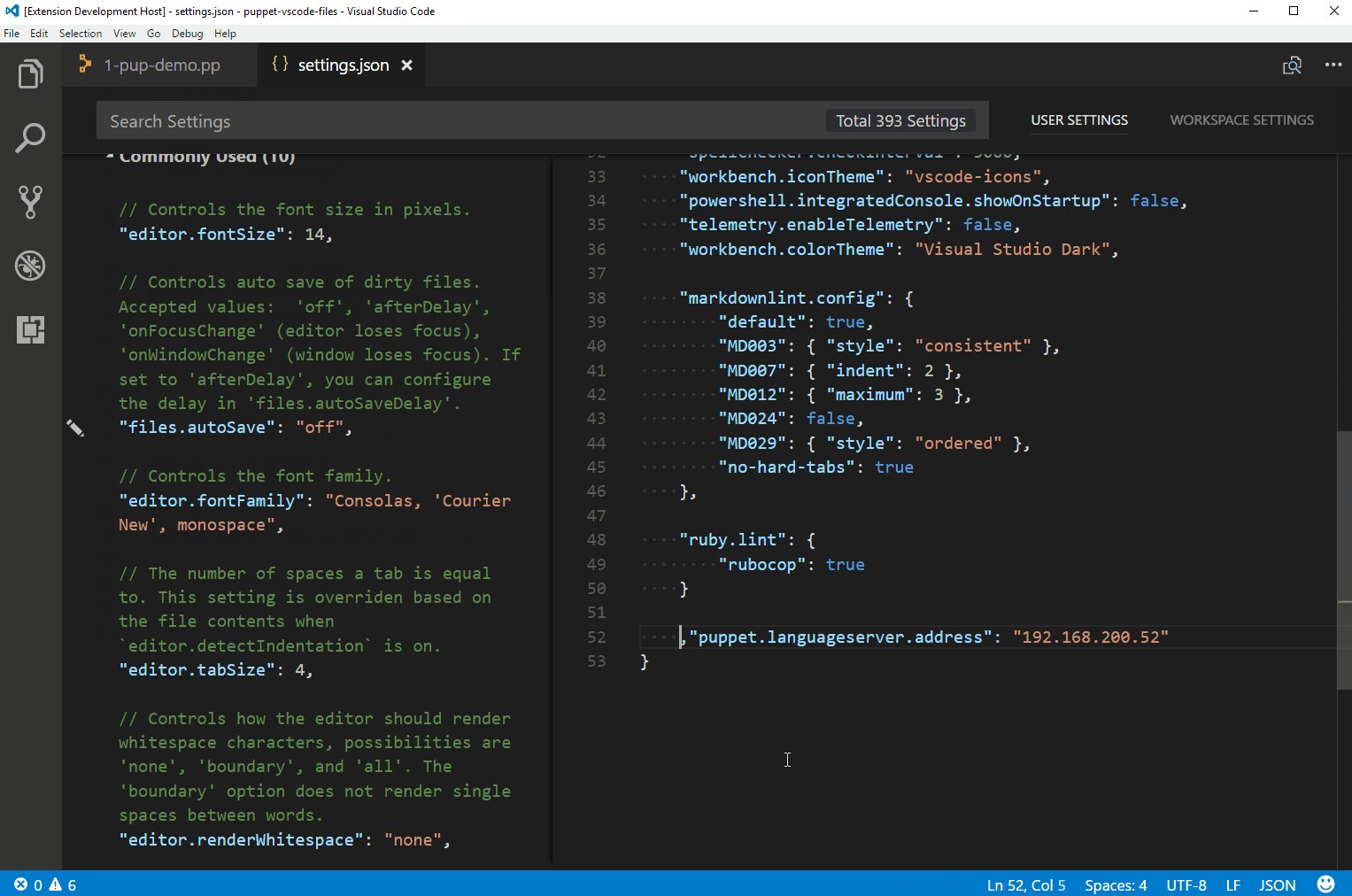
- You can change the
puppet.languageserver.addressto change which server the client will connect to. In this example the client connects to a server at192.168.200.52which was a local Ubuntu VM.
What’s next?
We have enough features in the extension so James and I are just concentrating on stabilising the language client and server so we can release this on the VS Code Marketplace as soon as possible.





Comments